目录
本文概览:介绍页面常用功能组件。
1 菜单
实现在新的页面还会固定菜单位置,并且高亮选择的菜单。使用组件metismenu,难点是打开新的页面时,需要固定菜单位置。
1、下载包
https://pan.baidu.com/s/1Tc33q6zbYw2aeAPhjmlhqQ 。可以直接运行demo.html就可以。

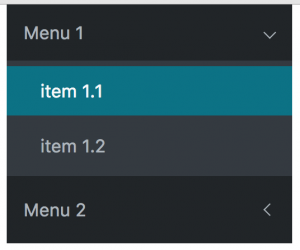
效果如下:

1、head中引入css和js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<link href="assets/lib/metismenu/css/metisMenu.min.css" rel="stylesheet" type="text/css"/> <link href="assets/lib/metismenu/css/mm-vertical.css" rel="stylesheet" type="text/css"/> <script src="assets/lib/metismenu/js/jqueryV3.js"></script> <script src="assets/lib/metismenu/js/metisMenu.min.js"></script> <script src="assets/lib/metismenu/js/prism.js"></script> <script src="assets/lib/metismenu/js/noty.js"></script> <style type="text/css"> .menu-active{ color:#f8f9fa; text-decoration:none; background:#0b7285; } </style> |
2、body中添加菜单内容
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<aside class="col-md-12" style="padding: 0ex"> <nav class="sidebar-nav"> <ul class="metismenu" id="asideMenu" style="background-color: #272c33"> <li > <a class="has-arrow" href="#" aria-expanded="false" >Menu 1</a> <ul> <li> <a href="index.html">item 1.1</a></li> <li><a href="maps-vector.html">item 1.2</a></li> </ul> </li> <li> <a class="has-arrow" href="#" aria-expanded="false" >Menu 2</a> <ul> <li><a href="#">item 2.1</a></li> <li><a href="#">item 2.2</a></li> <li><a href="#">item 2.3</a></li> <li><a href="#">item 2.4</a></li> </ul> </li> </ul> </nav> </aside> |
3、启动metisMenu
|
1 2 3 4 5 6 |
<!-- Metis Menu Plugin JavaScript --> <script > $(function() { $('#asideMenu').metisMenu(); }); </script> |
如果是jquery2.x,会报错“TypeError: $(…).metisMenu is not a function”,则需要修改为:
|
1 2 3 4 5 |
<script > (function ($) { jQuery('#side-menu').metisMenu(); })(jQuery); </script> |
1.2 刷新页面时固定菜单栏
每次通过菜单栏点击进入新的页面,则菜单高亮位置不变化
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> $(function() { var url = window.location; var element = $('ul.metismenu a').filter(function() { return this.href == url; }).addClass('menu-active').parent(); while (true) { if (element.is('li')) { element = element.parent().addClass('mm-collapse mm-show').parent(); } else { break; } } }); </script> <!-- Metis Menu Plugin JavaScript end--> |
如果存在如下两种情况,上面代码还是无法定位到菜单tab。
- 存在url中有参数,即get方法时,如http://xxx.com/apipath/?p=xx
- url中存在#,http://xxx.com/apipath#
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> $(function() { var url = window.location.pathname; var element = $('ul.metismenu a').filter(function() { return $(this).attr('href') == url; }).addClass('menu-active').parent(); while (true) { if (element.is('li')) { element = element.parent().addClass('mm-collapse mm-show').parent(); } else { break; } } }); </script> |
2 按钮显示和隐藏div
对应前端代码如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="row form-group" id="shouqibutton" style="display:none;margin-bottom:0px"> <div class="input-group"> <button class="btn btn-info btn-sm" style="margin-left:50%" onclick="shouqi()"> <i class="fa fa-chevron-up"></i> 收起 </button> </div> </div> <div class="row form-group" id="zhankaibutton" style="margin-bottom:0px"> <div class="input-group" style="margin-left:50%"> <button class="btn btn-info btn-sm" onclick="zhankai()"> <i class="fa fa-chevron-down"></i> 展开 </button> </div> </div> |
对应js代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!-- Right Panel --> <script> function zhankai() { var t = document.getElementById('zhankaibutton'); t.style.display = 'none'; var s = document.getElementById('shouqibutton'); s.style.display = 'block'; var s = document.getElementById('querydiv2'); s.style.display = 'block'; } </script> <script> function shouqi() { var t = document.getElementById('zhankaibutton'); t.style.display = 'block'; var s = document.getElementById('shouqibutton'); s.style.display = 'none'; var s = document.getElementById('querydiv2'); s.style.display = 'none'; } </script> |
3 时间组件
3.1 使用layui日期组件
关于日期yyyy-mm-dd,则直接html的标签就可以
|
1 |
<input type="date" class="form-control" name="begDate" value=$begDate> |
但是如果要显示时间”yyyy-MM-dd HH:mm”,常用的组件有两个:
- bootstrap的dateimepicker。官网:http://www.bootcss.com/p/bootstrap-datetimepicker/
- layui的日期组件。官网:https://www.layui.com/demo/laydate.html
如下以layui的日期组件为例,包括如下步骤:
Step1 拷贝文件
网盘地址:https://pan.baidu.com/s/17QxyNrnwnh98mDbFytuHUQ。
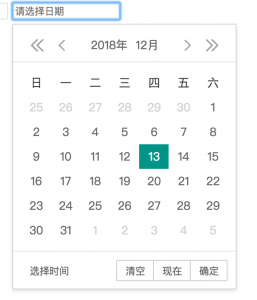
执行demo.html。如下:

Step2 添加元素
|
1 |
<input type="text" placeholder="请选择日期" class="#test1"> |
Step3 添加相应的js
|
1 2 3 4 5 6 7 8 9 |
<script src="laydate/laydate.js"></script> <!-- 改成你的路径 --> <script> //日期时间范围 laydate.render({ elem: '#test1' ,type: 'datetime' }); </script> |
3.2 layui相关功能
1、假设现在有多个框
|
1 2 3 |
<input type="text" placeholder="请选择日期" class="#test1"> <input type="text" placeholder="请选择日期" class="#test2"> |
对应的js代码如下
|
1 2 3 4 5 6 7 8 9 10 11 |
//第一个输入框 laydate.render({ elem: '#test1' ,type: 'datetime' }); // 第二个输入框 laydate.render({ elem: '#test2' ,type: 'datetime' }); |
2、假设希望展示格式如下”yyyy-mm-dd hh:mm”,不显示秒,此时可以通过format属性进行设置,如下:
|
1 2 3 4 5 6 7 8 |
<script> //日期时间范围 laydate.render({ elem: '#form_datetime2', type: 'datetime', format:'yyyy-MM-dd HH:mm' }); </script> |
4 Data Table
4.1 相关功能
1、默认不排序
通过aaSorting设置为空数组来实现。
|
1 2 3 4 5 6 7 |
<script type="text/javascript"> $(document).ready(function () { $('#bootstrap-data-table').DataTable({ "aaSorting" :[] }); }); </script> |