1 秒杀介绍
一句话总结秒杀特点:活动持续时间短,商品数量少、价格低,参与人数多。
平台角度:相当于普通电商流程,收益低(因为库存少)、风险高。
重保原则:没有必要扩容资源,加好限流就行(按1000笔库存,下单从1000qs、100qps其实 差别不大,只是抢的时间从1s变成10s)。没必要为了2s牺牲系统稳定性。
- 对于抗大流量的商详页和提单页压测获取系统阈值,加好限流。
2 重点关注
1、流量瞬时大,可能打满带宽或者打崩nginx
- 带宽:如果使用阿里云自动扩容模式,带宽无瓶颈
- nginx:虽然nginx做了限流,但是流量过大存在打崩nginx风险,导致限流失效。必须保证在承载流量范围内才能发挥限流作用,所以只能通过扩容nginx来支持大流量,避免把nginx打崩
2、 瞬时流量大。货架、商详页、提单页 、预下单流量大,但支付量小(因为库存少,最终成功笔数少)
3、防止刷单
4、防超卖
3思路
整体思路:抗住系统大流量(限流生效前提) + 限流
3.1 服务端
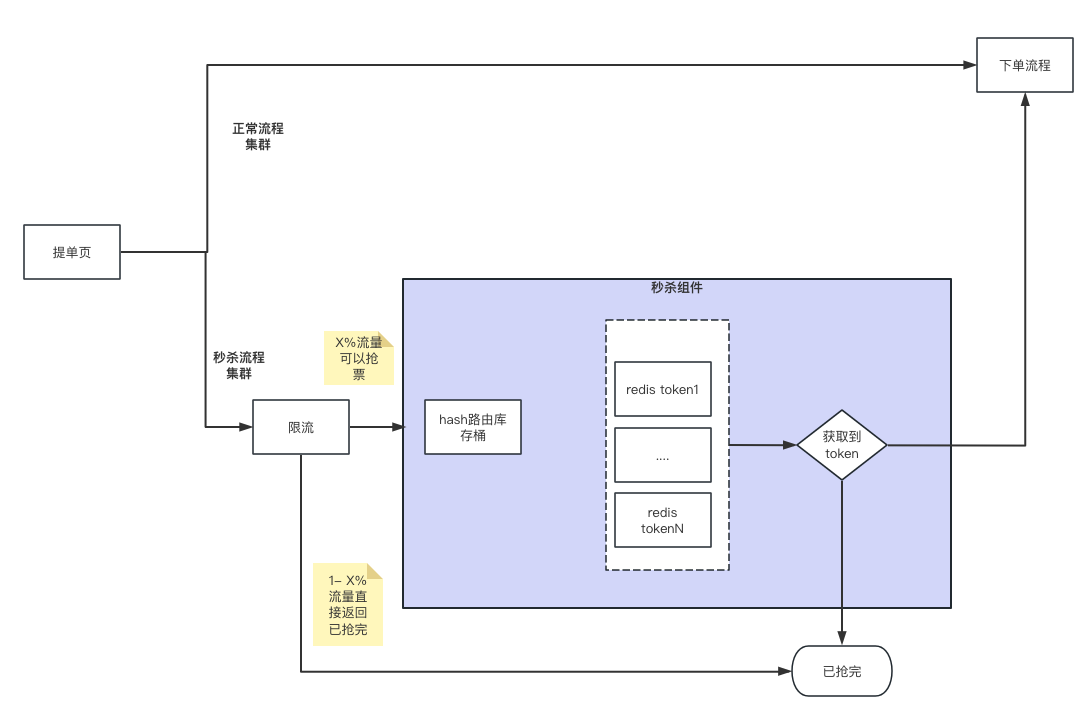
整体方案:在正常下单流程前加入秒杀组件:分集群 + 限流 + 添加锁库存环节
(1)在提单页进行限流,避免流量到预下单抢库存了。
(2)保证小流量进入交易系统,大流量快速失败
1、 限流
可以设定只有X%的流量可以进入到锁库存逻辑,其他接口直接返回已抢完。
2、锁库存的逻辑如下:
(1)预先根据库存设定好token list。比如1000张,那么可以通过redids打散,设置多个toke桶,比如100个,每个100张。
(2)有请求过来先获取token,如果获取不到,提示已经抢完。
(3)获取到token,进行到下单流程

3.2 前端排队组件(建议)
3.1的方案有致命的问题,就是流量在瞬时高并发时,域名负载均衡层肯能抗不住,直接被打崩。为了解决流量无限大的问题,引入了前端排队。
前端可以实现按比例让用户等待一个随机时间,比如弹框形式展示一个排队等待时间,时间到了之后,用户再手动刷新页面。这样可以保证大部分流量被前端拦截掉,避免流量打到负载均衡了
